1. Description
With the MailAFriend Web Control, you can allow surfers to send the information about your site to their friends via email. The appearance of the web form generated by the control can be customized and may include custom fields. The control also provides validation of data on both client and server sides.
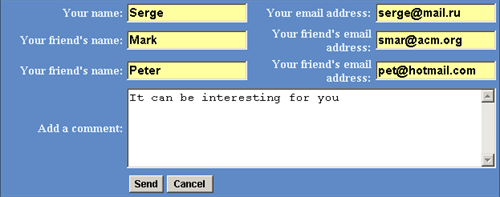
The picture below shows an example of a control as it appears on the front-end:

Please refer to the Web Controls article for more information about creating Web Controls.
2. Installation Guide
The MailAFriend Web Control is distributed as a standard Sitecore package; hence in order to start using it, you should install the package. Please refer to the
Installing Modules and Packages
article if you are not familiar with the standard Sitecore Packager tool.
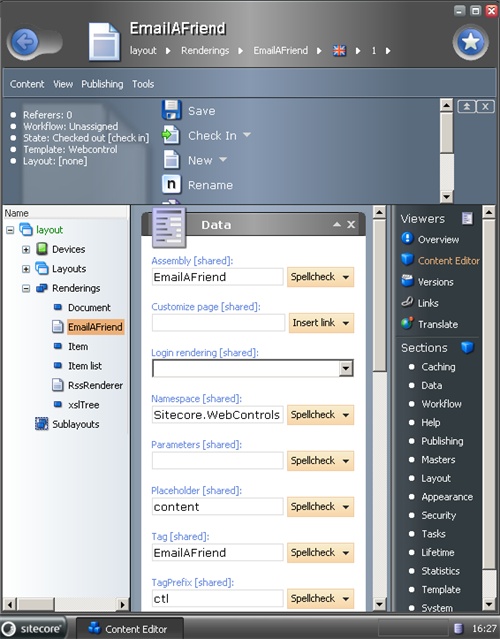
After the package installation, you will see the MailAFriend Web Control in the list of renderings.
Thus, you will be able to place it on a (sub)layout or a link via placeholder like any other rendering.
The Web control package includes the Items used to customize generated e-mails. All Ittems are placed under the Email a Friend folder.
The EmailSettings
Item holds parameters which define the presentation of the mail (see the E-mail Settings section for more information).
The Email Type folder contains two Items which define the type of the e-mail’s body:
- HTML - use for HTML e-mails;
-
Text - use for plane text e-mails.
No modifications in the Sitecore Client are required to use this Web Control, but you can modify some setting (for example, tag prefix) by editing the following Item:
/sitecore/layout/Renderings/emailafriend.xml

3. User Manual
The MailAFriend is a common Web Control, thus you will be able to work with it like with any other rendering.
Double-click on the control in the Layout Studio and you’ll see the configuration window. Open the Attributes tab and set properties as described in the example below.
To use the control, you should create a link on your page which will refer to the page with the control.
3.1. E-mail Settings
The EmailSettings Item, which is placed under the Email a Friend folder, holds common settings for outgoing e-mails. It has the following sections: Data, General and SMTP.
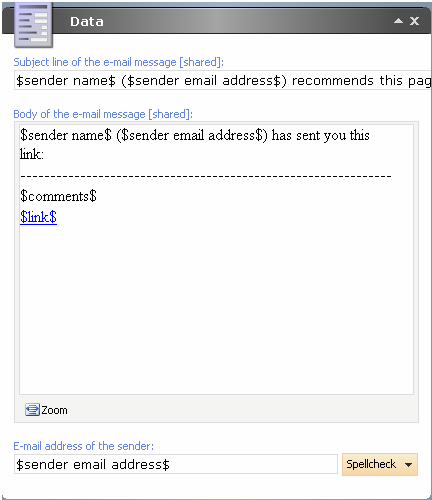
The Data section has three fields:

- Subject – enter the subject of your letters here;
- Body – enter the body of the letter here;
- E-mail address – the sender’s e-mail address ;
All these fields may contain certain variables, which will be substituted before sending an e-mail.
Valid variables:
-
$sender name$ will be substituted for the name of the sender if it is specified in the front-end form;
-
$sender email address$ will be substituted for the e-mail of the sender if it is specified;
-
$comments$ will be substituted for the comments specified in the front-end form;
-
$link$ will be substituted for the link to a page;
-
$recipient name$ will be substituted for the name of the recipient (if several recipients are specified, their names will be separated by comma);
- $recipient email address$ will be substituted for the email address of the recipient of the letter (if several recipients are specified, their addresses will be separated by semicolon).
For example, assume the following:
-
the subject contains the following text:
$sender name$ ($sender email address$) recommends this page to you; - the sender name field value is Serge and the sender's e-mail address is serge@icm.org;
In this case, the letter will have the subject:
Serge (serge@icm.org) recommends this page to you
General section fields:
- Encoding – the character encoding type of the e-mail message
- Format – the content type of the body of the e-mail message (can be HTML or Text)
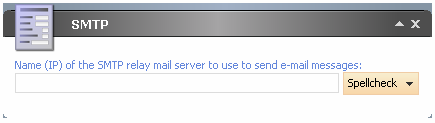
SMTP section fields:

- SMTP Server Name – the name (IP) of the SMTP server. If this property is not defined, value from the web.config file will be used.
4. Valid Properties
CssClass
Type: System.String
Property value:
The Css class name for the control.
CssStyle
Type: System.String
Property value:
The style for the control.
ItemSettings
Type: System.String
Property value:
The Sitecore path to the Item containing mail settings. Default is “/sitecore/content/Email a Friend/EmailSettings”
Note:
The Item should be based on the MailTemplate which is included in the package.
CancelButtonText
Type: System.String
Property value:
The text for the Cancel button. Default is “Cancel”.
SentMessage
Type: System.String
Property value:
The text shown after an e-mail is sent. Default is ’This message has been sent. Thank you for using the 'Tell a Friend' service.’.
SendButtonText
Type: System.String
Property value:
The text for the Send button. Default is “Send”.
CommentsText
Type: System.String
Property value:
The text near the field for comments. Default is “Add a comment:”.
RecipientNameText
Type: System.String
Property value:
The text near the recipient’s name field (if present). Default is “Your friend's name:”.
RecipientEmailAddressText
Type: System.String
Property value:
The text near the recipient’s e-mail address. Default is “Your friend's email address:”.
SenderNameText
Type: System.String
Property value:
The text near the sender’s name field . Default is “Your name:”.
SenderEmailAddressText
Type: System.String
Property value:
The text near the field for the sender’s e-mail address. Default is “Your email address:”.
CommentsCssClass
Type: System.String
Property value:
The Css class name for the comments control.
Example:
.comments
{
font-size:15px;
font-weight:normal;
color:Black;
width:460px;
height:100px;
}
CommentsStyle
Type: System.String
Property value:
The style for the comments control.
MessageCssClass
Type: System.String
Property value:
The Css class name for the message which will is shown after an e-mail is sent.
Example:
.message_label
{
font-size:17px;
font-weight:bold;
text-align:center;
color:White;
width:300px
}
MessageStyle
Type: System.String
Property value:
The style for the message which is shown after an e-mail is sent .
ButtonCssClass
Type: System.String
Property value:
The Css class name for the buttons.
Example:
.button
{
font-size:12px;
font-weight:bold;
vertical-align:middle;
}
ButtonStyle
Type: System.String
Property value:
The style for the buttons.
TextCssClass
Type: System.String
Property value:
The Css class name for the textboxes.
Example:
.text
{
font-size:15px;
font-weight:bold;
text-align:left;
color:Black;
width:150px;
}
TextStyle
Type: System.String
Property value:
The Style for the textboxes.
LabelCssClass
Type: System.String
Property value:
The Css class name for the text.
Example:
.label
{
font-size:15px;
font-weight:bold;
color:#E5F0FE;
text-align:right;
width:150px;
}
LabelStyle
Type: System.String
Property value:
The style for the text.
MailCssClass
Type: System.String
Property value:
The Css class name for the Mail Control.
Example:
.BorderCssClass
{
background : #5F8AC5;
color: #5F8AC5;
border-top-color : #304767;
border-top-style : solid;
border-top-width : 1px;
border-bottom-color : #304767;
border-bottom-style : solid;
border-bottom-width : 1px;
border-right-color : #304767;
border-right-style : solid;
border-right-width : 1px;
border-left-color : #304767;
border-left-style : solid;
border-left-width : 1px;
vertical-align: middle;
text-align:center;
padding: 0px;
width:500px;
height:200px;
}
MailStyle
Type: System.String
Property value:
The style for the Mail Control.
ErrorLabelCssClass
Type: System.String
Property value:
The Css class name for error messages.
Example:
.error_label
{
font-size:17px;
font-weight:bold;
text-align:left;
color:Red;
text-align:center;
width:100%
}
ErrorLabelStyle
Type: System.String
Property value:
The style for error messages.
RedirectTimeout
Type: System.Int32
Property value:
The time span (in milliseconds) during which a message is shown after an e-mail has been sent. Default is 1000.
ShowCancelButton
Type: System.Boolean
Property value:
The Cancel button is shown if this property is true. The default value is true.
FriendsCount
Type: System.Int32
Property value:
A number of fields reserved for recipient names and emails. A User may enter recipient names/e-mails separated by a semicolon. Alternatively, you may create separate fields for every recipient. If the value of this property is less than 1, it will be set to 1. The default value is 1.
ShowSenderName
Type: System.Boolean
Property value:
The sender name field is rendered if true. The default value is false.
ShowRecipientName
Type: System.Boolean
Property value:
The recipient name field is rendered if true. The default value is false.